Hello Reader, Welcome to the latest installment of my blog series! If you are someone who is just getting started with UX Design, this is the blog post for you. Today, we will be diving deep into some of the most essential UX principles, providing general guidelines to help UX designers in the design process which are essential for developing better user experiences. So, let's get started!
1] Hick's Law
The time it takes to make a decision increases with the number and complexity of choices available.
When an interface is too busy, actions are unclear or difficult to identify, and critical information is hard to find, a higher cognitive load is placed on users.
Simplifying an interface or process helps to reduce the mental strain, but we must be sure to add contextual clues to help users identify the options available and determine the relevance of the information available to the tasks they wish to perform.
The less they have to think about what they need to do to reach their goal, the more likely it is they will achieve it.
Example: tv remote with a lot of buttons, minimalistic tv remote with just the essential buttons.

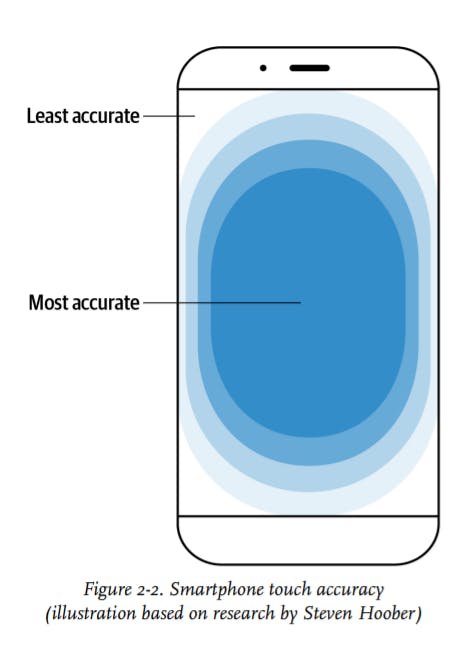
2] Fitts's Law
The time to acquire a target is a function of the distance to and size of the target.
Touch targets should be large enough for users to accurately select them, and targets should have ample space between them.
Usability is a key aspect of good design, the interface should be easy for users to understand and navigate
The time it takes for users to move to and engage with an interactive object is a critical metric.
It’s important that designers size and position interactive objects appropriately to ensure they are easily selectable and meet user expectations with regard to the selectable region.
It must be ensured that interactive elements are easily selectable by making them large enough for users to both discern them and accurately select them, providing ample space between controls to avoid accidental selection of adjacent actions and placing them in areas of the interface that allow them to be easily selected.

3] Jakob's Law
Users spend most of their time on other sites and they prefer your suite to work the same way as all the other sites they already know.
Familiarity helps the people interacting with a digital product or service know immediately how to use it. The cumulative effect of mental effort saved ensures a lower cognitive load and thus more engagement.
Users' mental models are shaped by the digital products they most use. Now when our designs do not align with the user’s mental model, there will be problems. Misalignment can affect not only how users perceive the products and services we’ve helped build, but also the speed at which they understand them. This is called mental model discordance, and it occurs when a familiar product is suddenly changed.
Thus we often notice many products leveraging preexisting mental models to keep customers focused rather than learning new interaction patterns.
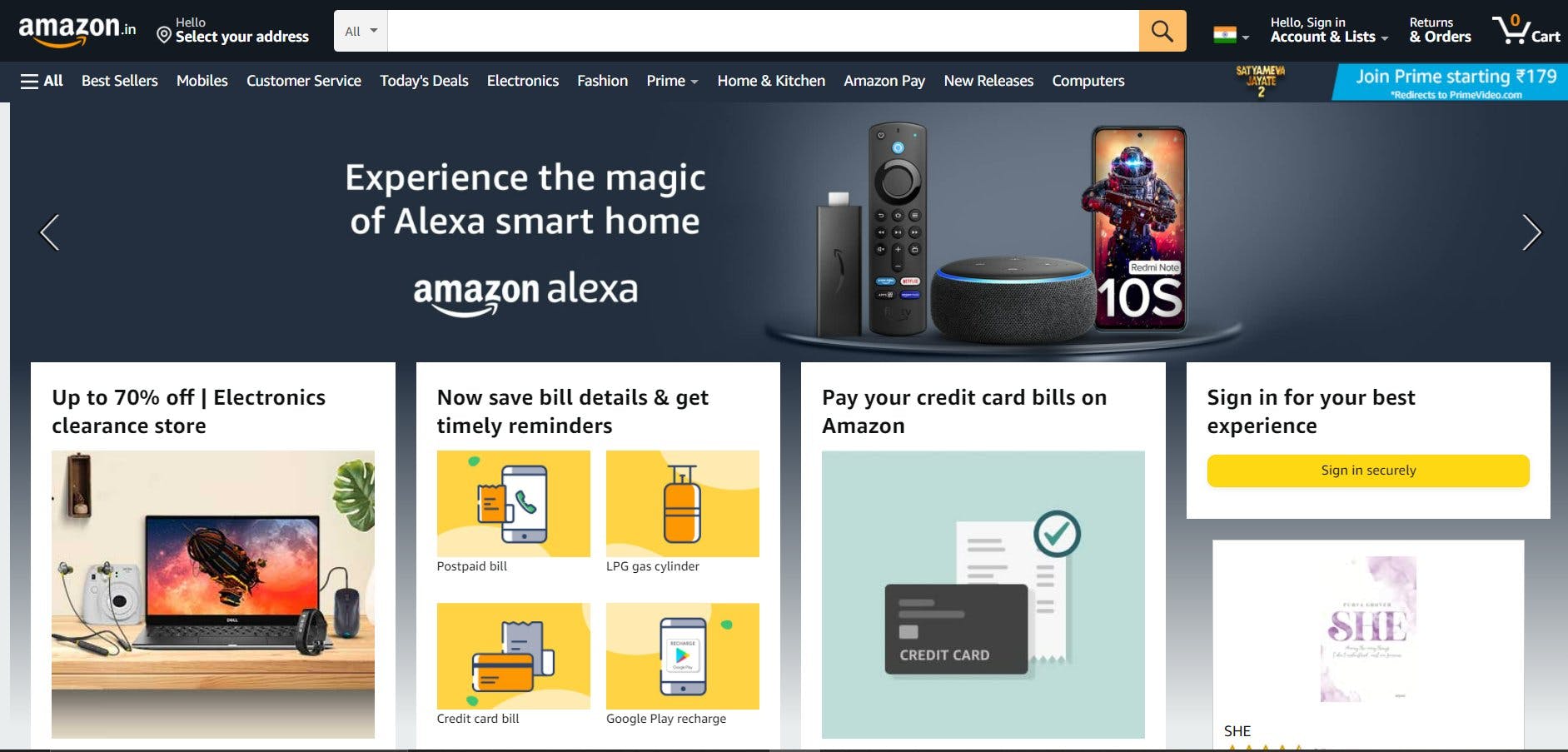
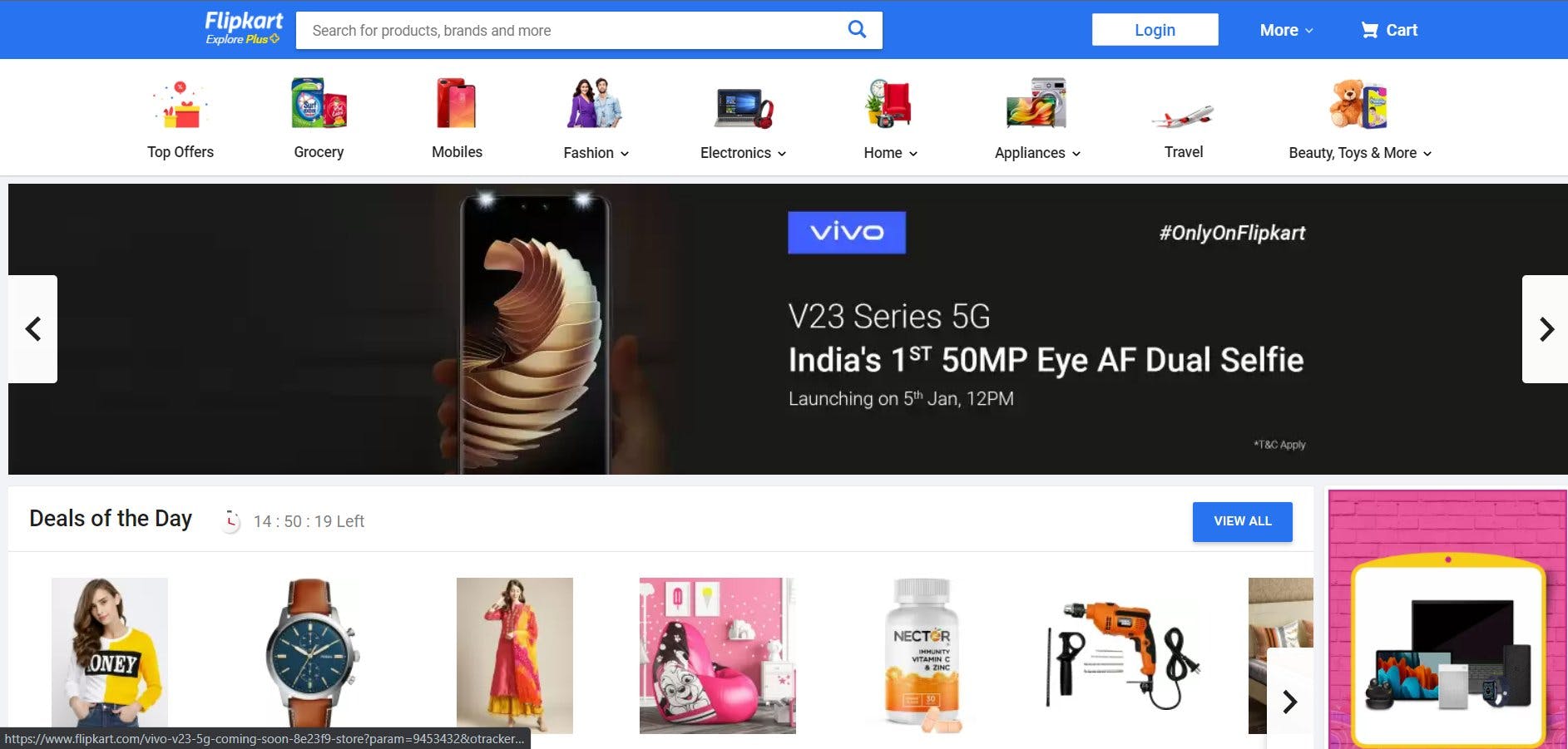
No wonder the websites of amazon/flipkart/ebay/snapdeal are so similar.

Jakob’s law isn’t advocating for sameness in the sense that every product and experience should be identical. Instead, it is a guiding principle that reminds designers that people leverage previous experience to help them in understanding new experiences.

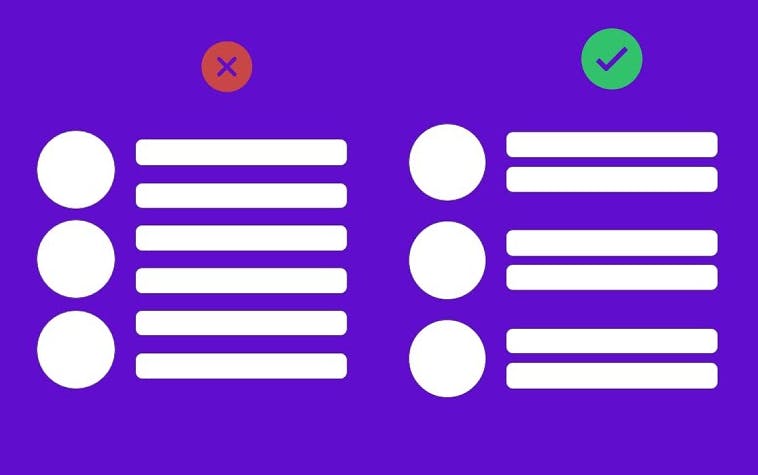
4] Law of Proximity
Objects that are near, or proximate to each other, tend to be grouped together.
Proximity helps to establish a relationship with nearby objects.
Elements in close proximity are perceived to share similar functionality or traits.
Proximity helps users understand and organize information faster and more efficiently.

5] Zeigarnik Effect
The tendency to experience intrusive thoughts about an objective that was once pursued and left incomplete.
Invite content discovery by providing clear signifiers of additional content.
Providing artificial progress towards a goal will help to ensure users are more likely to have the motivation to complete that task.
Provide a clear indication of progress in order to motivate users to complete tasks.

And with that, we have approached the end of this blog, congratulations for making it all the way down here. I hope this post has been resourceful and I look forward to sharing more with you soon :)
