Hello Reader, Welcome to the latest installment of my web development series! In this post, we'll be diving deep into some fundamental concepts that form the backbone of JavaScript programming language. We'll cover objects, methods, the "this" keyword, functions, and their invocation, providing you with a comprehensive understanding of these essential building blocks. Whether you're a beginner or an intermediate developer, this post is designed to help you strengthen your grasp of these crucial concepts. So, let's get started!
Objects
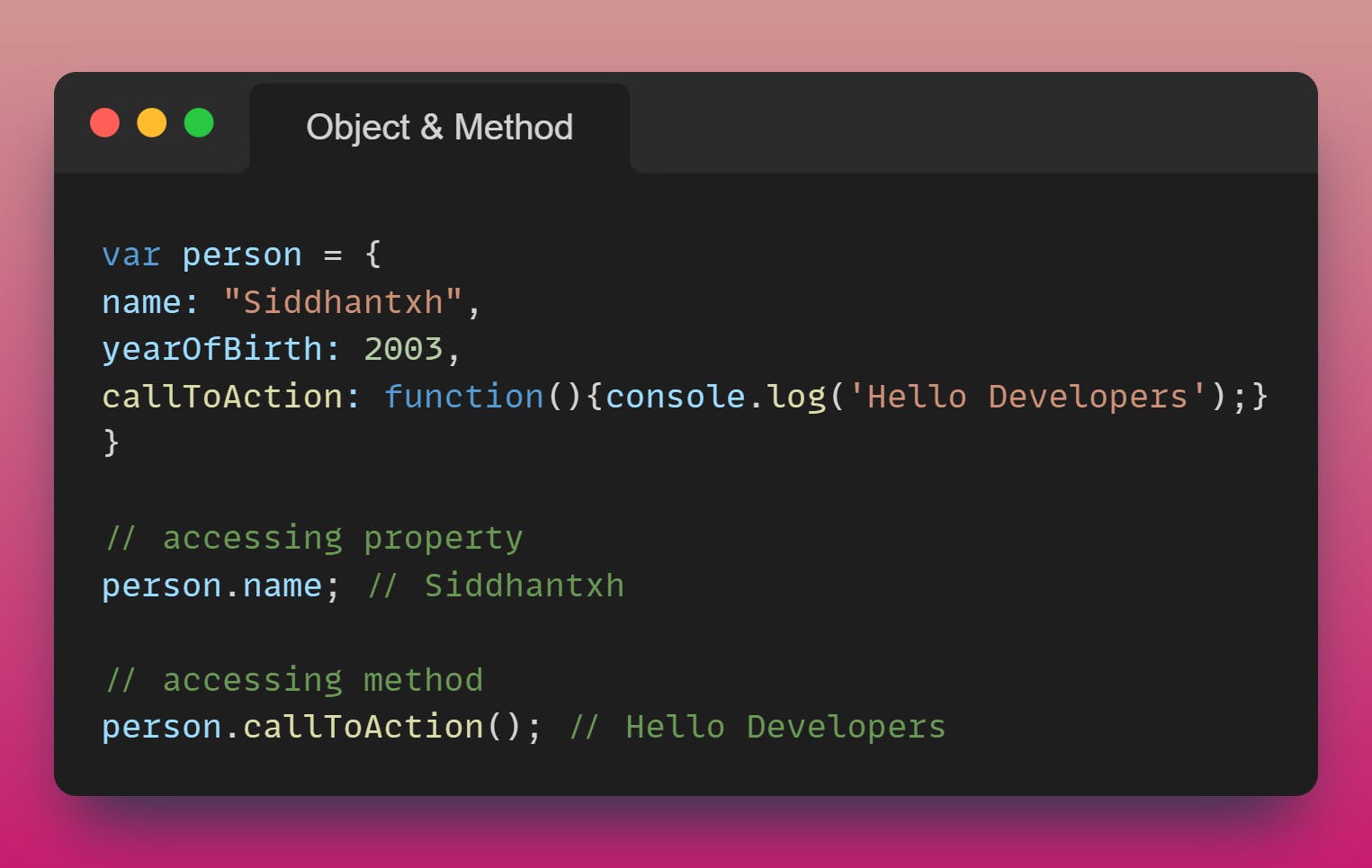
An object is a data type in JavaScript that is used to store a combination of data in a simple key-value pair.

Here: name, yearOfBirth, callToAction are the keys in user object.
While Siddhant, 2003 & function are values of the respective keys in the user object.
A JavaScript method is a property containing a function definition. In other words, when the data stored on an object is a function we call that a method.
You can access property by calling an objectName and a key. You can access a method by calling an objectName and a key for that method along with ()
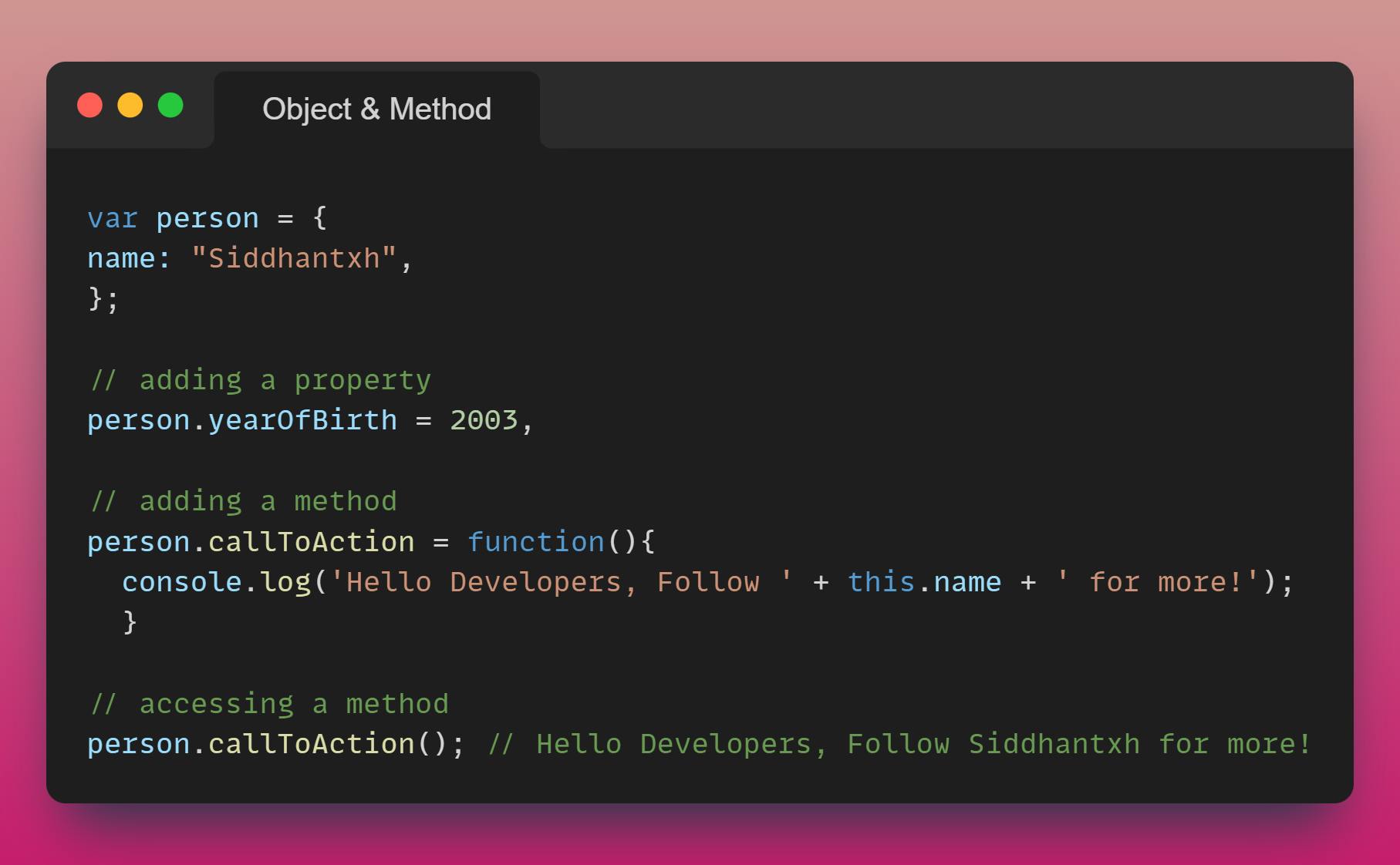
Adding a Method to a JavaScript Object

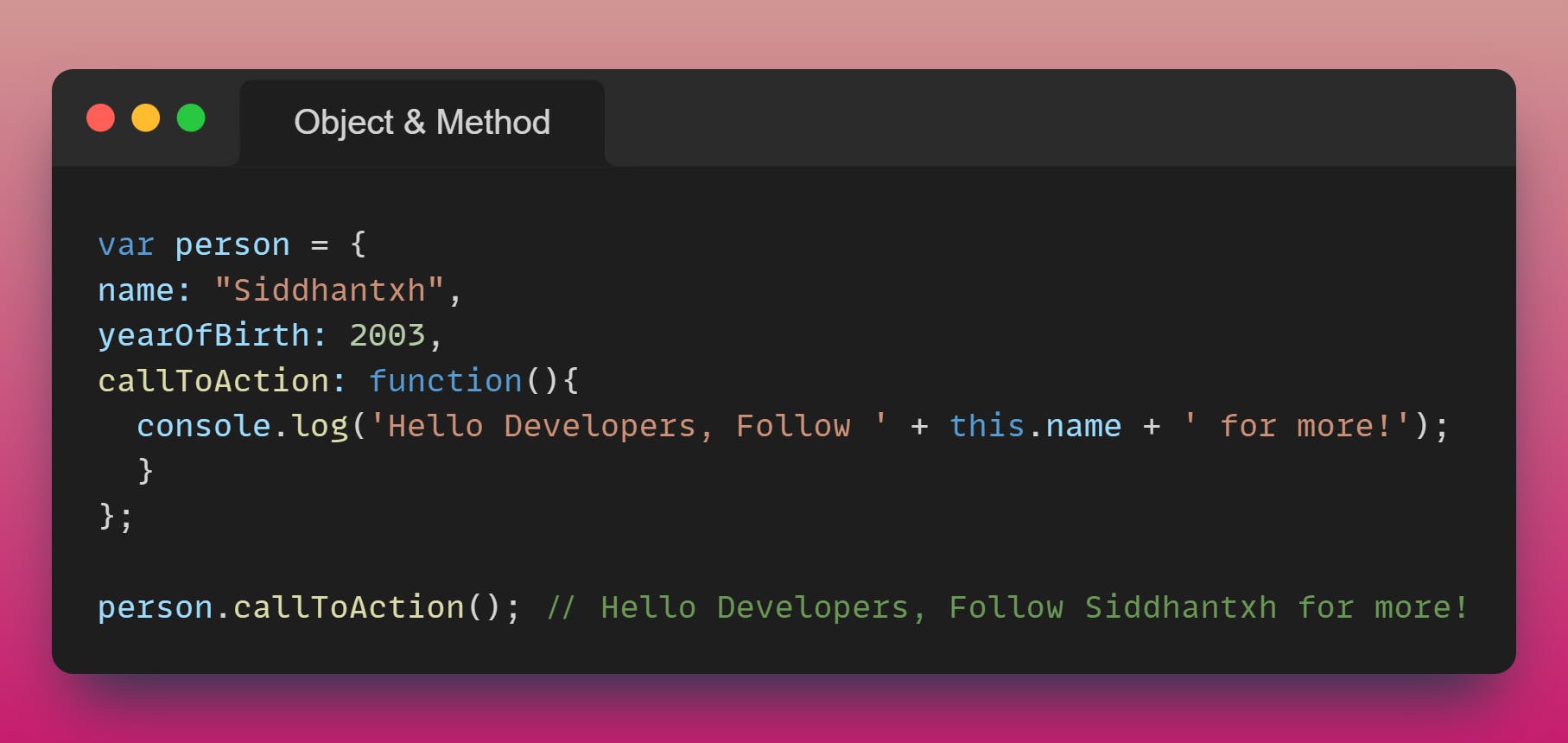
JavaScript "this" Keyword:
To access a property of an object from within a method of the same object, you need to use the "this" keyword.

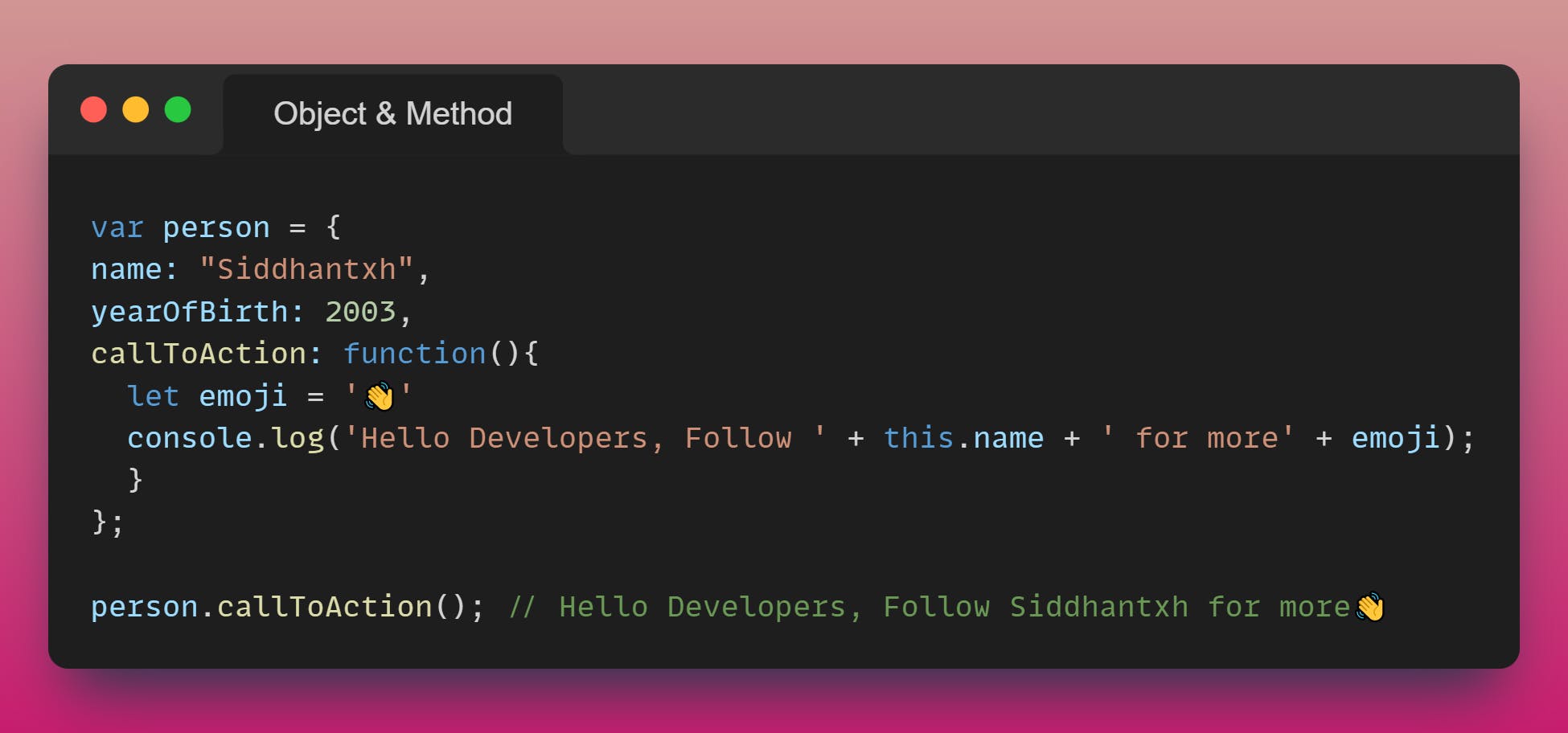
However, the function inside of an object can access its variable in a similar way as a normal function would. For example,

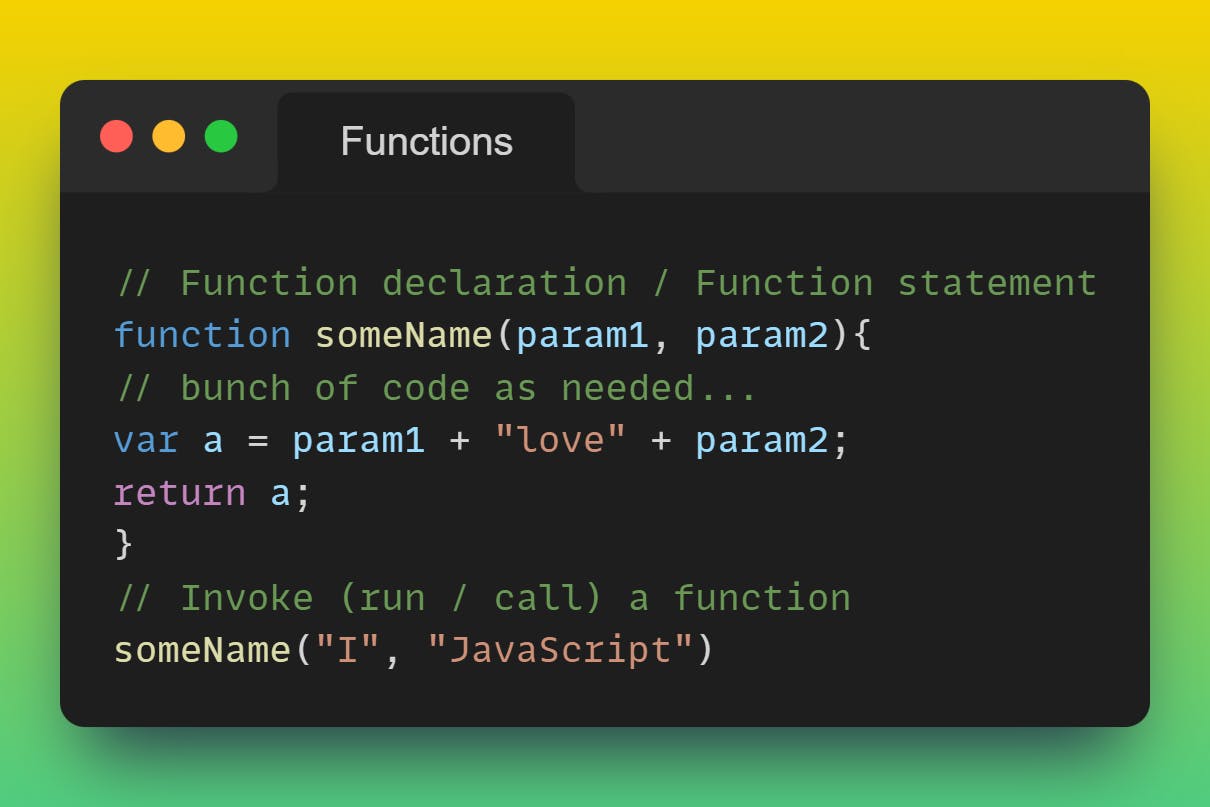
Functions in JS
A function is simply a bunch of code bundled in a section. This bunch of code ONLY runs when the function is called. Functions allow for organizing code into sections and code reusability.
Using a function has ONLY two parts.
(1) Declaring/defining a function, and
(2) using/running a function.

someName -> Name of function, that's it, it's just a name you give to your function. Tip: Make your function names descriptive of what the function does.
param1, param2 -> Parameters / Arguments (optional) A function can optionally take parameters (a.k.a arguments). The function can then use this information within the code it has.
Function someName(param1, param2){ } -> Code block Any code within the curly braces { ... } is called a "block of code", "code block" or simply "block". This concept is not just limited to functions. "if statements", "for loops" and other statements use code blocks as well.
Return a -> Return (optional) A function can optionally spit out or "return" a value once its invoked. Once a function returns, no further lines of code within the function run.
someName("I", "JavaScript") -> Invoke a function Invoking, calling, or running a function all mean the same thing. When we write the function name, in this case, someName, followed by the brackets symbol () like this someName(), the code inside the function gets executed.
Invoke a function Invoking, calling, or running a function all mean the same thing. When we write the function name, in this case, someName, followed by the brackets symbol () like this someName(), the code inside the function gets executed.

And with that, we have approached the end of this blog, congratulations for making it all the way down here. I hope this post has been resourceful and I look forward to sharing more with you soon :)
