One of the prime reasons I started writing blogs was to help others who are facing similar challenges as I did when I was just starting out. I understand how daunting it can be to take on something new, and I want to give hope to those who feel like they are struggling and alone. By sharing my own experiences and the solutions I found, I hope to provide guidance and support to those who are just starting out on their own journey.
Well, today in this blog post we will be trying to make sense of the difference between @mixin and @extends. I have purposely tried to keep the blog very crisp and to the point.
Understanding the parallels
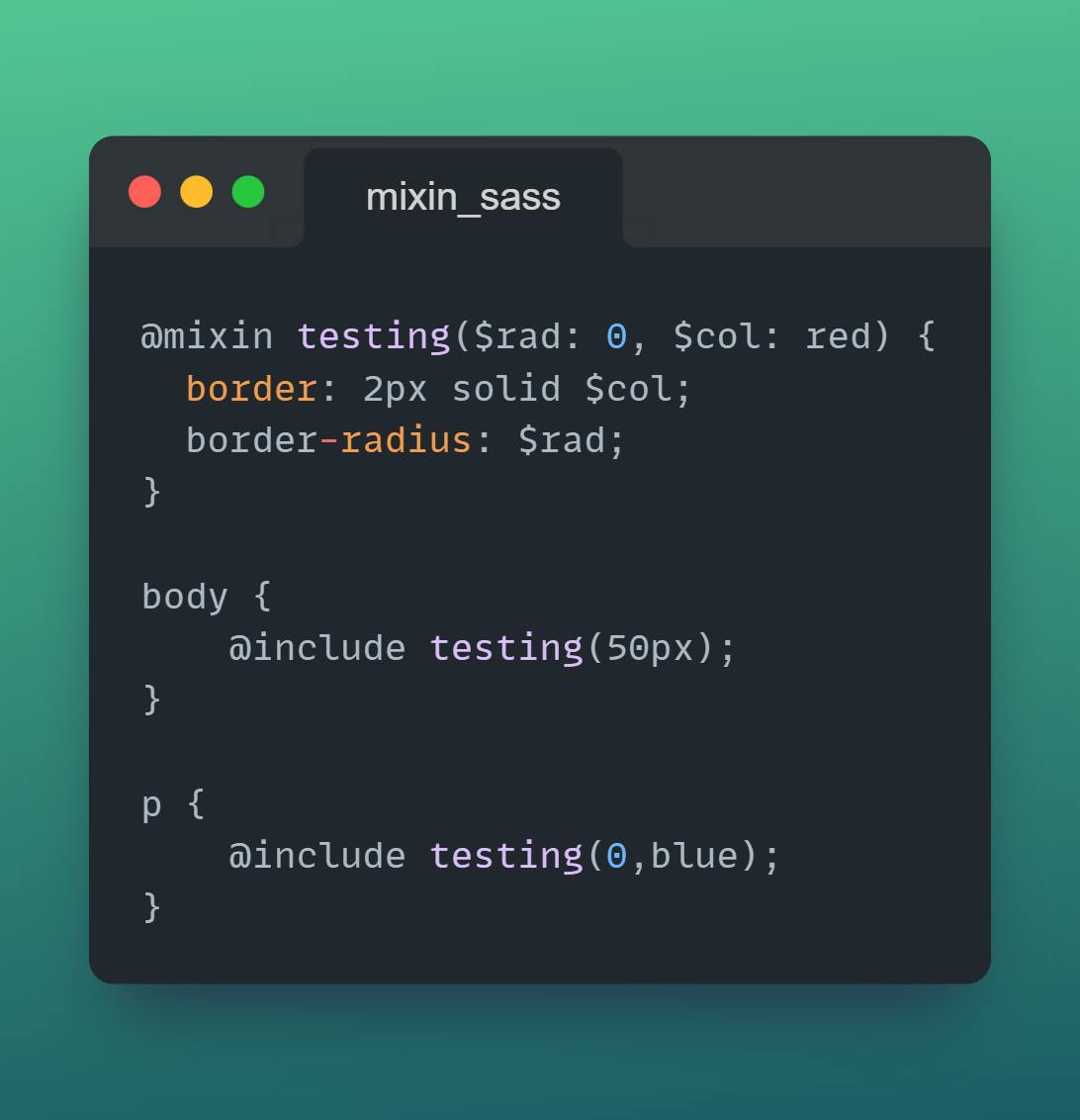
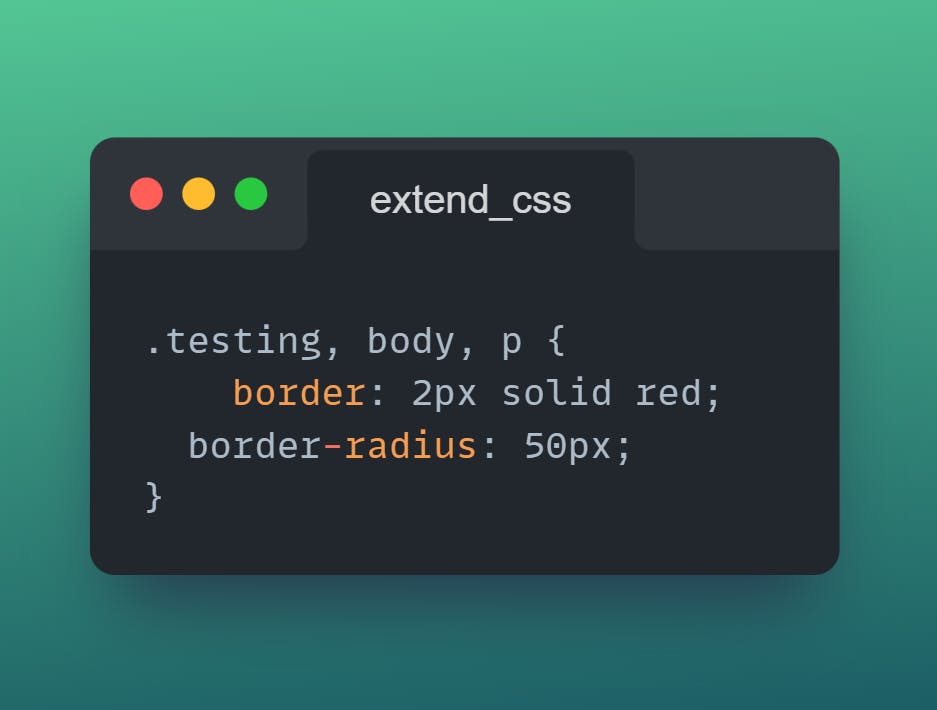
Mixins are ways to reuse styles across your project and their ability to take arguments makes them very powerful and flexible. The @extend directive allows you to reuse styles by letting one selector inherit those of another.

Both @extend and @mixin help modularize your code and make it easier to reuse styles across your stylesheet.

The @extend directive isn’t flexible. You can’t pass arguments to it so what’s there is there. There are also limitations on using @extend inside @media directives and you can’t extend a selector across different media directives using @extend.

The main advantage of using mixins is the power and flexibility they have because they can accept arguments. Naturally, if you want to pass arguments, you’ll have to choose @mixin over @extend.

And with that, we have approached the end of this blog. I hope this post has been helpful and I look forward to sharing more with you soon :)
